webapp移动h5页面嵌套iframe后rem失效
有的时候我们使用iframe这种框架标签来引入我们的页面的时候我们发现,自适应的rem页面出现页面样式坍塌
利用@media screen实现网页布局的自适应
利用@media screen实现网页布局的自适应 优点:无需插件和手机主题,对移动设备友好,能够适应各种窗口大小。只需在CSS中添加@media screen属性,根据浏览器宽度判断并输出不同的长宽值
移动端自适应px转rem解决方法
rem是相对于根元素html,这样就意味着,我们只需要在根元素确定一个px字号,则可以来算出元素的宽高。1rem=16px(浏览器html的像素,可以设定这个基准值),假如浏览器的html设为64px,则下面的元素则1rem=64px来运算。
追梦猪seo针对于移动端seo优化和排名技术
追梦猪seo:移动端网站的seo优化和排名技术,追梦猪seo:移动端seo优化和排名技术怎么实现?现在移动端的用户是呈上升趋势的,但是很对seo优化人员对移动端的优化和排名理解的不够透彻,下面就让追梦猪seo小编带大家来了解一下移动端的优化跟排名的技巧,一起来看看吧:
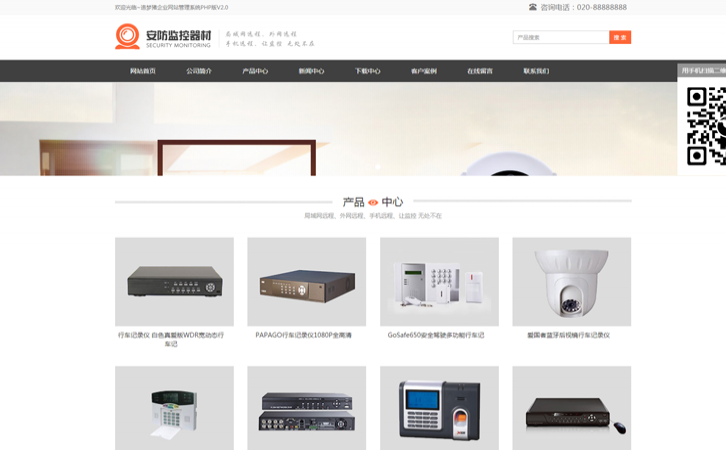
html5安防监控响应式模板手机自适应
这是一套html5安防监控响应式模板手机自适应,页面包括新闻列表、公司简介、在线留言、新闻内页、下载列表、联系我们、产品列表、案例内页、产品内页共12个页面。
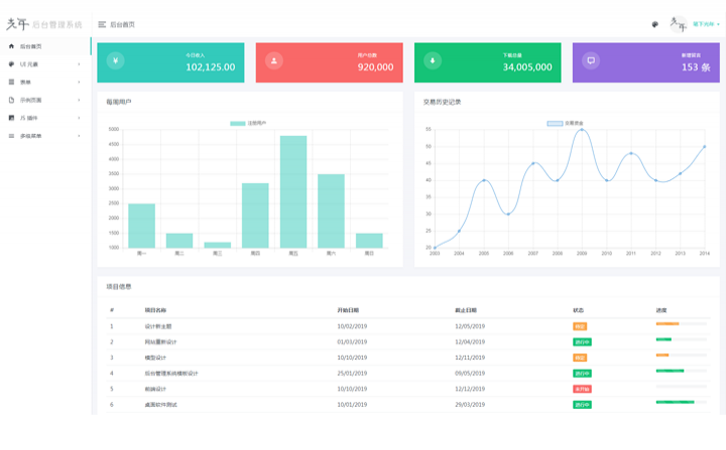
光年后台管理系统框架bootstrap自适应响应式
光年后台管理系统框架bootstrap自适应响应式
html5响应式自适应医疗设备网站html页面模板源码
html5响应式自适应医疗设备网站html页面模板源码,页面包括首页、新闻内页、下载列表、新闻页、联系我们、相册列表、公司简介、下载页、在线留言、产品页、产品内页共11个页面
VUE YDUI
提供两种样式单位(rem 和 px)版本;高质量、功能丰富;友好的 API ,自由灵活地使用空间;细致、漂亮的 UI;使用单文件的 Vue 组件化开发模式;基于 npm + webpack + babel 开发,支持 ES2015;真正意义上的按需加载组件,可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
- 1
- 共8条,1页,当前页码1