关键字:ECharts
vue3在线echarts编辑器实现
采用vue和echart实现echarts官网在线预览图表功能,可在线编辑演示图表demo,减少用户本地编写,通过页面中的代码编辑器修改echarts的option属性来实时渲染echarts的展示效果。
Vue多页面配置打包性能优化方式
vue在默认的情况下,所有文件打到一个js中,文件体积越来越大,那么浏览器在加载的时候,响应时间会很长,那么我们把一个文件拆分成多个文件那么降低加载时间优化了加载速度
echarts图表大数据datazoom拖拽动态修改数据轴单位
在我们使用echarts去做可视化数据展示的时候,会遇见大数据量的展示,为了渲染性能,我们可能需要展示一小部分数据,这时我们就需要用到echarts的datazoom来实现数据的拖拽展示。
vue引入echart错误提示Error in mounted hook: "Error: Component series.line not exists. Load it first
在vue中引入vue-echarts组件的时候报错了Error in mounted hook: "Error: Component series.line not exists. Load it first ,找到vue-echarts下的components>echarts.vue
vue-echarts npm run build 编译生产版本报错 UglifyJs
原因: 由于 UglifyJs 只支持 ES5 而 vue-echarts可能引入了一部分 ES6 的写法,所以导致 webpack 打包失败。解决: webpack.config.js 配置删除下面这句, exclude 表示/node_modules/ 目录下的 .js 文件不要进行 babel-loader , 覆盖了上一句 include 的设置
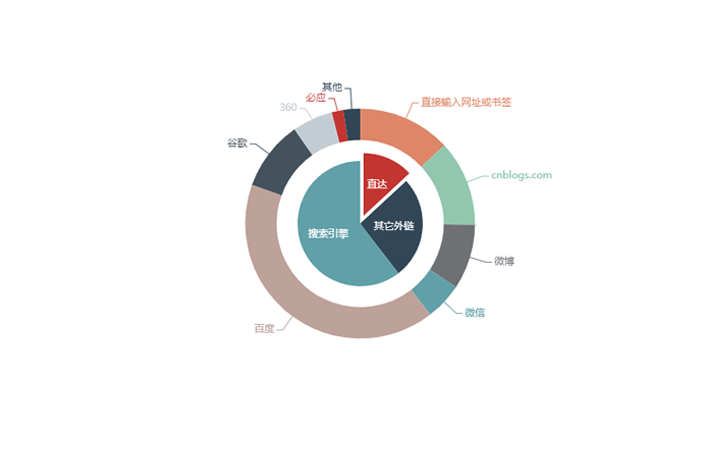
ECharts制作饼状图
一个ECharts制作饼状统计图形
- 1
- 共6条,1页,当前页码1
全部归档
友情链接